방송통신대학교 기말고사 성적이 나올 때가 되었는데 아쉽게도 성적이 언제 정확히 공개되는지는 알 수가 없습니다.
( 과목별로, 캠퍼스별로, 사람별로 다 다릅니다. )
방송통신대학교 기말고사 성적이 궁금해서 계속 조회 버튼을 누르다가
언제 나올지도 모르는걸 계속 클릭하고있는게 너무 신경 쓰여서...
간단하게 자동적으로 조회 버튼을 반복하여 누르고
내가 최초에 기입한 점수와 달라지면 alert을 주는 간단한 프로그램을 짜보았습니다.
사용을 원하시는 분들은 자유롭게 사용하셔도 되며
원하시는 대로 수정하시거나 공유하셔도 무방합니다.
별로 설명이 필요한 수준의 코드도 아니고
하루 쓰고 버릴 용도라 난잡하오니 그냥 돌아가는 거에만 만족하실 분들만 사용하시길 바랍니다 ㅎㅎ...
사용법이나 기타 문의사항 있으시면 덧글 부탁드립니다.
[ 사용법 ]
코드에서는 고칠부분은 1곳밖에 없습니다.
아래 코드의 startScore 부분에 아래 스크린샷에 보이는 본인 현재 성적을 순서대로 기입하시면 되며
현재 30초마다 받아오게 되어있는 성적 갱신 부분은 취향에 맞추어서 timer를 변경하시면 됩니다.

var startScore = [29,92,98,30,30,30] // 최초 내 점수
var nowScore = [];
var index = 1;
function checkScore(){
$('#btn_search').click();
var nowScore = [];
var a = $('#jqgrid1').find('tr').eq(1).find('td').eq(9).text().trim();
var b = $('#jqgrid1').find('tr').eq(2).find('td').eq(9).text().trim();
var c = $('#jqgrid1').find('tr').eq(3).find('td').eq(9).text().trim();
var d = $('#jqgrid1').find('tr').eq(4).find('td').eq(9).text().trim();
var e = $('#jqgrid1').find('tr').eq(5).find('td').eq(9).text().trim();
var f = $('#jqgrid1').find('tr').eq(6).find('td').eq(9).text().trim();
nowScore.push(a, b, c, d, e, f)
console.log(nowScore);
for(var z = 0; z<startScore.length; z++){
if(startScore[z] != nowScore[z]){
console.log(" 점수 업데이트 알림!!");
alert("점수 업데이트 알림!!")
clearInterval(timer);
}
}
}
var timer = setInterval(function(){ checkScore(); }, 30000); // 30초 마다 성적 갱신
위 코드를 본인 성적에 맞게 수정하신 이후.
학교 홈페이지 로그인 > 학사정보 > 시험유형별성적조회 페이지에 들어간 이후
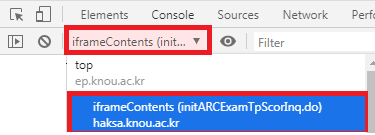
크롬 개발자 도구 오픈 > frame 을 iframeContents(initARCExamTpScorInq.do) 에 두시고
console에서 해당 코드를 실행하시면 됩니다.

frame 변경이 어려우신 경우 개발자 도구에서 요소 검색(Ctrl+Shift+C) 하신 이후
교과별성적내역(맨 위 성적 나오는 캡처 영역) 클릭하시고 코드 실행하시면 됩니다.
사용법이나 기타 문의사항 있으시면 덧글 부탁드립니다.
[2021-05-14 방송통신대학교 성적 알림이 추가 사항]
아래 사항은 주의해서 사용해주셔야 할 것 같습니다.
1. 크롬 등 브라우저 정책 업데이트 이후 Active 상태가 아닌 Tab 은 setInterval function 이 정상적으로 동작하지 않는 경우가 있습니다.
따라서 web service worker 등을 사용하도록 변경하셔야 정확한 방송통신대학교 성적 알람이 가능할 것 같습니다.
2. 마찬가지로 크롬 브라우저 업데이트 이후 alert 은 inActive status 인 Tab을 예전처럼 바로 Active status로 변경하면서 alert 되지 않습니다.
( 조그마한 파란색 점으로 표기는 해줍니다만 "알람"으로서 기능이 많이 떨어집니다. )
따라서 WEB Notifications API로 변경하셔야 더 정확한 방송통신대학교 중간고사 성적 알림이가 될 것 같습니다.
'방송통신대학교' 카테고리의 다른 글
| 한국방송통신대학교 태블릿 기말고사 자주하는 질문 (1) | 2021.05.20 |
|---|---|
| 한국방송통신대학교 2021년 학사 일정표(5~6월 중간고사,기말고사) (0) | 2021.05.14 |
| 한국방송통신대학교 학사일정(입학부터 졸업까지) (0) | 2021.05.11 |
| 방송통신대학교 2021년 학사일정(입학,등록금,수강신청 등) (0) | 2021.01.08 |
| 한국방송통신대학교 연령대 현황(2020년) (0) | 2021.01.03 |


